Livedoor Blogのページタイトルの表示は簡単に変更できます
左上に表示されるアレを微修正しました。
これまでのページタイトルは[ブログ藤子堂:記事名]という形式でしたが、今後は[記事名 | ブログ藤子堂]という順番になります。
[ブログ名][記事名]の順番はタブブラウザに合わない
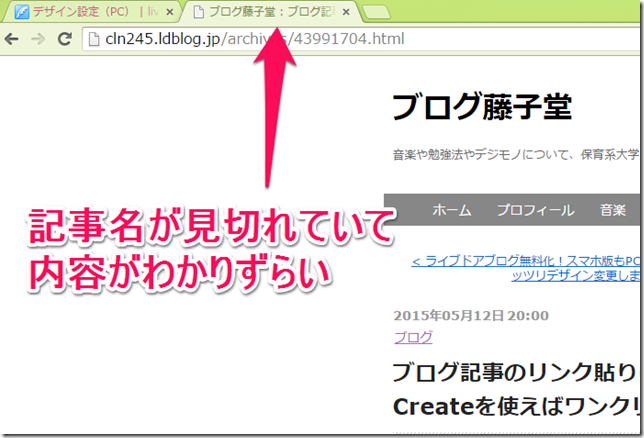
まず、変更前の状態を御覧ください。
画像中にも書き込んでいますが、表示スペースの大半を「ブログ藤子堂」という文字が占めており、内容が非常にわかりずらいです。この状態ならまだしも、もっとタブが増えたら「ブ」ですよ。ブ。⊂二二二( ^ω^)二⊃ブーン!
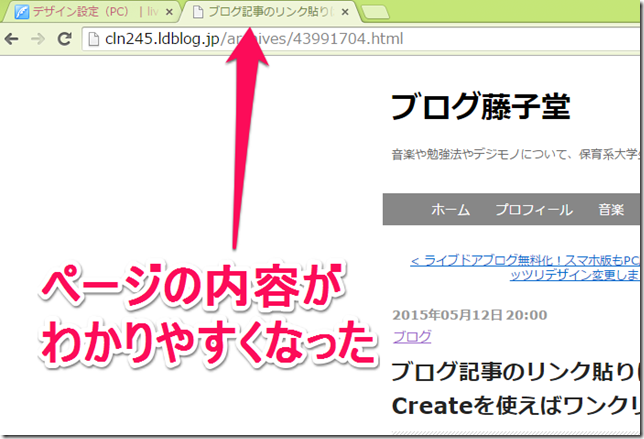
残念ながらうちのブログにネームバリュー皆無です。自分の名前を主張するよりは、他のタブを同時に開いていてもどんな内容のページかわかりやすいほうがいいと思うので、ブログ名よりも記事名が先にくるように変更しました。
設定画面でhtmlを弄る
Livedoorの場合、パソコン版の管理画面から設定をいじることで表示を変更できます。
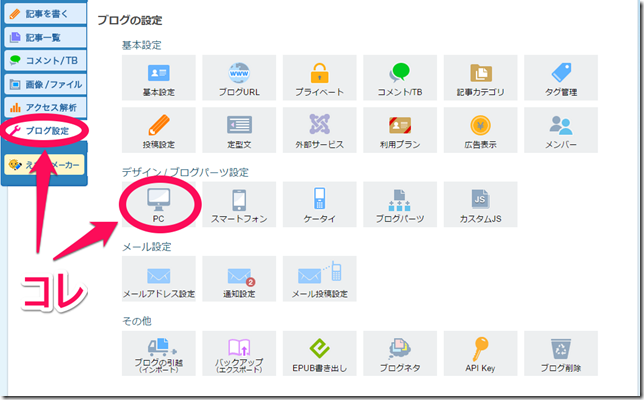
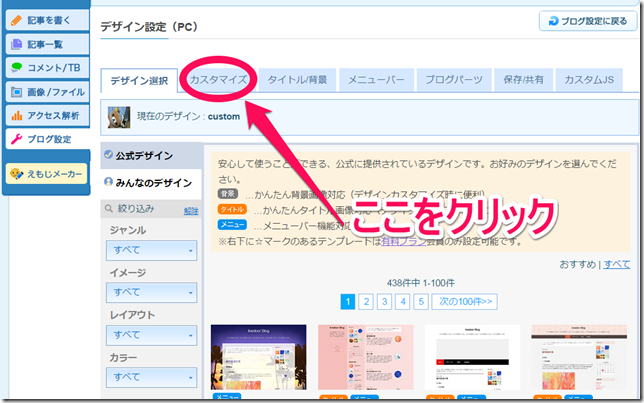
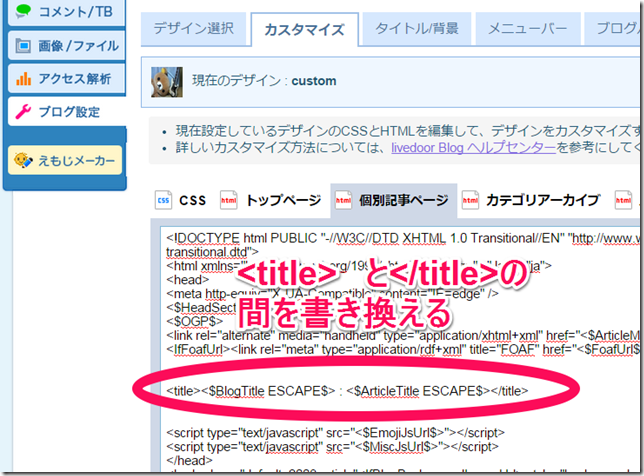
ブログ設定ページからPCの項目を選んで、更に「カスタマイズ」というタブを選んでください。
最後にカスタマイズタブの中から、さらに「個別記事ページ」というタブを開きます。
するとまあ、「ザ・プログラミング!」みたいな文字群が表示されっるんですが、この中から<>でくくられたtitleという文字を探してください。ショートカットキーの検索機能(windowsのCtrl+F)を使うと楽に見つけられると思います。手作業(目作業?)でも前の方にあるんですぐにわかると思います。
ものすごく大雑把にいうと、この<title>と</title>の間にある文字がページタイトルとして表示されています。この場合<$BlogTitle ESCAPE$>っていうのが「ブログのタイトル」って意味で、<$ArticleTitle ESCAPE$>ってうのが「記事の名前」を意味しています。
これを画像に書いてある注釈の通り、「<$ArticleTitle ESCAPE$><$BlogTitle ESCAPE$>」という順番にすると、「記事名ブログ名」という表示に変わります。あとはお好みで<>と<>の間に:なり|なり入れればOKです。カテゴリアーカイブや月別アーカイブでも同じように表示したい場合、同じように<title>と</title>の間にある文字を書き換えてください。
記事名やブログ名以外の表示にもできる
今回はブログ名と記事名の順番を逆にしただけですが、ブログ名や記事名と全く関係ない文字にもできます。それこそ間に「☆」を挟むとか、記事名を無視して全部⊂二二二( ^ω^)二⊃ブーン!にするなどもできます。やり方は簡単で、titleタグの間にある2つのタグ($BlogTitle ESCAPE$と$ArticleTitle ESCAPE$)を消して、好きな言葉に書き換えればいいです。
終わりに
ページタイトルは最近まで気にしていなかったのですが、ふと思い立って調べてみたら意外なほど簡単に変更できました。スクショはパソコンのものしか貼っていませんが、スマホで開いた時のタブ名も変わっているはずです。
あと、タブに表示されるアイコンも変えられます。詳細は下記リンクにて。今回やったタイトル表示にしてもアイコンにしても、他の無料ブログでも多分できると思うので、気になる方は調べてみてはいかがでしょうか。
faviconを設定する - livedoor Blog ヘルプセンター
画像が必要なんで思い立ってすぐ、というわけにはいきませんが、いつかは藤子堂もオリジナルのアイコンに変えようと思います。⊂二二二( ^ω^)二⊃ブーン!
不安なひとはバックアップをとってからやりましょう!
⊂二二二( ^ω^)二⊃ブーン!⊂二二二( ^ω^)二⊃ブーン!